I’ve seen many resources for working from home if you don’t normally (not an issue for me), and plenty of resources for homeschooling your kid, but nothing about having both parents working full time while homeschooling your child(ren). The situation we are in for working from home now, is nothing close to what a normal work from home situation is, and keeping that in mind as you read this is important. We are all stressed to the max, and trying to be safe. Please be kind to each other, and remember that we’re all doing our best to get through this.
I realize there are going to be differences in situations, but I’m going to share this how we are doing it, and with some optional modifications for people who may not have quite the same skills or access we have.
Both myself and my spouse are professional developers. I currently work for an essential services company, and my spouse works for a company that supports essential services, so we are still working full-time from home. On top of this, we have our daughter half the time, who is now home from school when she is here. We have her 2-3 work days per week, depending on the week. A brief aside, I want to commend her school district and her teacher for their tireless commitment to providing distance learning activities, as well as Teachers Pay Teachers and education.com for the resources available on their sites.
As an elementary aged child, and particularly our child, she prefers to know her schedule, but also wants to exercise control over her schedule and her activities as much as she can. This can be absolutely infuriating sometimes, but I know that it is good for her to assert herself, and learn how to in a safe environment.
We, as parents and full time employees, require structure as well. As developers we need time to sink into code, and in my case, be in several meetings per day (despite the attempts to cut down on the number of meetings we have as an agile team), which means uninterrupted time. We sat down and came up with the following plan to allow my partner and I to trade availability to the kiddo, and still be able to do our jobs.
The Ground Rules
-
- We tell her when our meetings are, and which of us to go to during that time frame. If we both have a meeting (our standups overlap) we tell her who she can interrupt for that meeting – for which, we take turns being the interruptee.
- As reminders, we have sign cards that help her remember who and when. Green is “good for interrupting at any point”, Yellow/Orange is “I can be interrupted, but do you absolutely have to tell me this now?”, and Red is “Stop! Only in an emergency should you interrupt!”
- If a yellow/orange is out for whichever, whomever, and whatever, she should write it down so she doesn’t forget, especially if the other parent is also unavailable at that time. Which we try to avoid, but it has and will happen.
- We will all eat lunch together.
The Routine
She has a set routine in the mornings and evenings. On the mirror in her bathroom, there are checklists for her to go through. I erase the boxes each night and re-draw them for her to check off again. These are all the activities she knows she needs to do and can do on her own. She also enjoys checking off, and we don’t have to repeat ourselves 72658276304928475 times.
AM
-
- Potty
- Shower (I read Harry Potter to her while she’s in the shower — we’re on book 3!)
- Take vitamins
- Brush Teeth
- Brush Hair
- Breakfast
- Check Seesaw (her class app that she talks to her teacher through) for assignments from her teacher
- Write a journal entry
PM
-
- Potty
- Brush Teeth
- Floss
- Fluoride
- Brush Hair
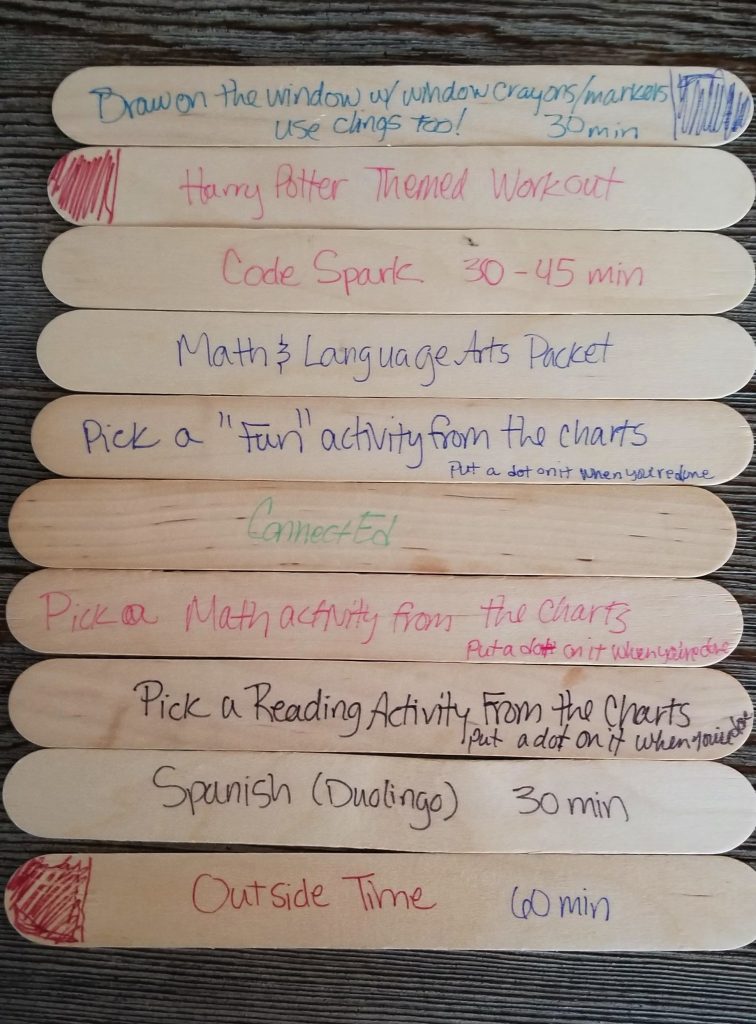
With these set lists, she knows how her day will start and end. The control over her day comes in the middle, and we call it Pick-a-Stick School. My partner and I discussed the activities that we should have her do to emphasize the learning that she was already doing at school, and I wrote them on jumbo craft sticks left over from our wedding. These are the ones that she didn’t get to today, below.

From the end of her morning routine (roughly when my standup starts — at least today, she slept in a bit) to the end of the work day, she picks a stick out of a vase, does the activity, picks another activity, does it, etc. Some of these are activities that her incredible school district sent home, some are activities we know she’d like, or that we already had to keep her fresh over summer break. The colored ends mean that they are a category of an activity (physical activity is maroon, art is blue) and she can only pick 1-2 of those in a day. Some of these have time limits on them (sewing for example, because she still needs my supervision for that, and as you know, I still have a job to do), others are for her to do until she is done. One that is not shown here is to check in with her teacher on her app, if she hasn’t done so with one of her other activities already.
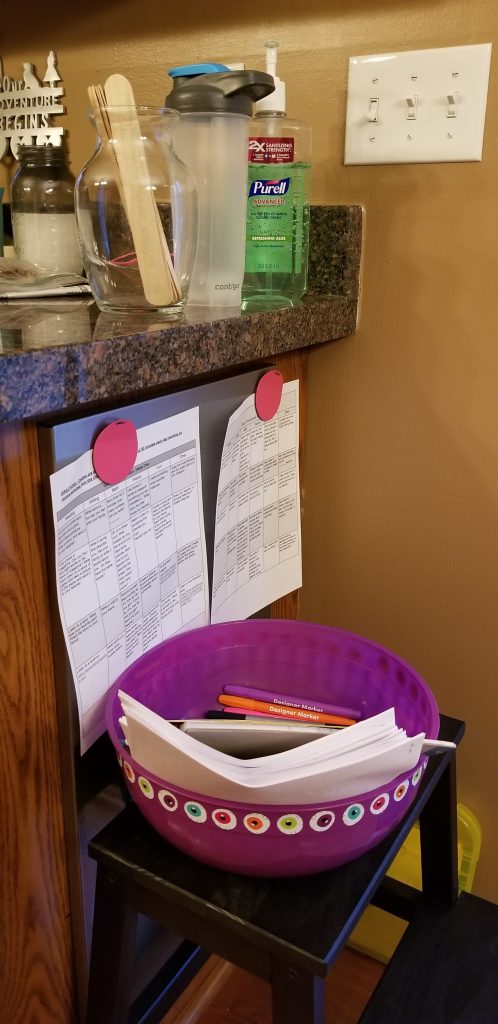
Everything she needs is in this corner, or very close by. In the picture below, you can see the vase with stick activities, the charts from her school, and a bowl with markers, pencils, colored pencils, a glue stick, and math/language arts packets I put together from Teachers Pay Teachers and Education.com.

Today was the first full day of this process and it worked out rather well. This was her day today.

Multiple times yesterday she said she was super excited to start her new routine, and many times today she looked at me and said, “I love stick school!” Which, if you’re a parent, you know is so rare, and absolutely phenomenal.
Notes
-
- You don’t have to use craft sticks. Regular paper cut or folded up, a trello board (free) and digital randomizer (lots of them are free).
- Duolingo is free.
- If technology is a barrier, focusing on reading and writing is a great option. Those don’t require technology, and her teacher has been emphasizing this a lot in her communications with parents.
- Outside time is NOT playing with her friends in our neighborhood. Currently she is working on roller blading without falling down, and learning to ride a bike without training wheels. She knows to stay 6′ away from everyone who doesn’t live with us.
- Both of us parents have managers who understand the situation and realize that we have a bit of a different day to deal with than people who have stay at home partners, no partners, or no kids.
Even though we this set up yesterday and it worked pretty well today, we expect some bumps and bruises. She is not always going to wake up in a good mood. Some days she’s going to want to only veg on videos, or need some extra snuggles. We all cope differently, and do the best we can. I will probably post again if we have a major change to our plan, definitely am willing to answer questions, and have conversations about how we’re all handling this. It’s hard, but as the kiddo put in her window art this morning: Treat yourself, and don’t give up.